Prism themes
This repository lists a selection of additional themes for the Prism syntax highlighting library.
How to use a theme
To use one of the themes, just include the theme's CSS file in your page. Example:
<!DOCTYPE html>
<html>
<head>
...
<link href="themes/prism-ghcolors.css" rel="stylesheet" />
</head>
<body>
...
<script src="prism.js"></script>
</body>
</html>
Adding new themes
To add your own theme/s, copy it/them into the themes directory and add your theme/s to the list of available themes in this readme.
The filenames for your themes have to be themes/prism-<your-theme>.css for the theme itself and screenshots/prism-<your-theme>.png for the screenshot.
The screenshot will be created for you by running the following command:
npm i && npx gulp screenshot
Before making a pull request, you can run the following command to verify that all checks pass:
npm test
Thank you so much for contributing!!
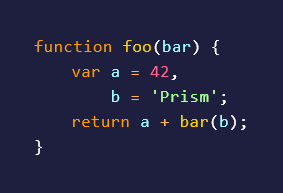
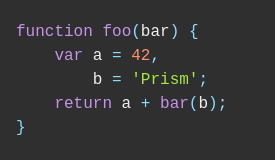
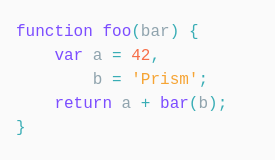
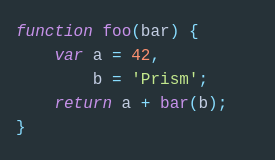
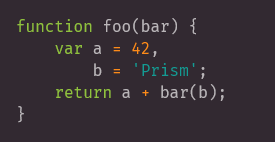
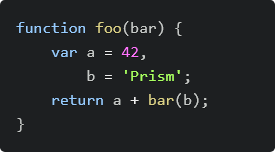
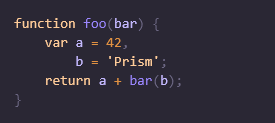
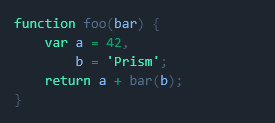
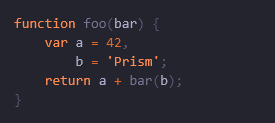
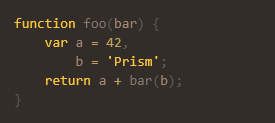
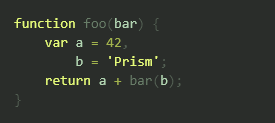
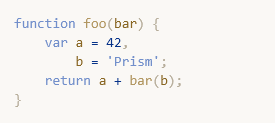
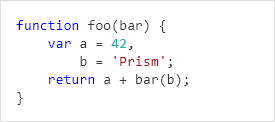
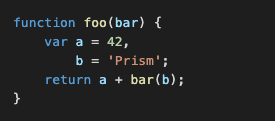
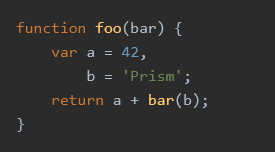
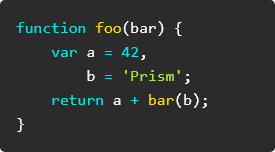
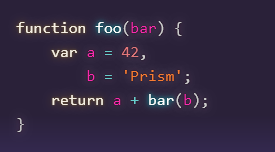
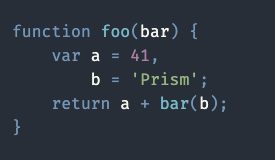
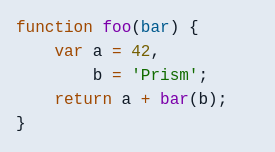
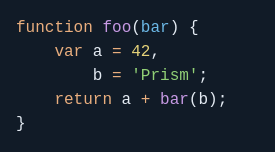
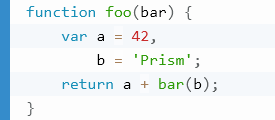
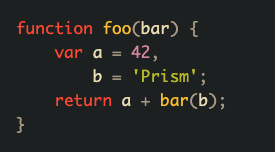
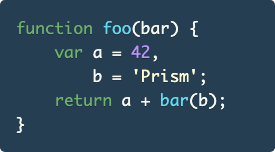
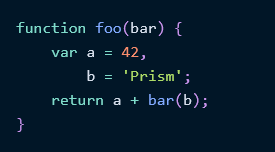
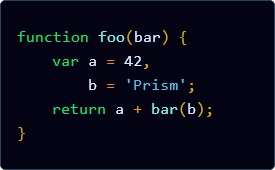
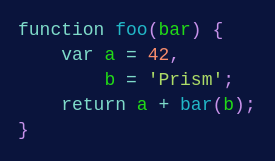
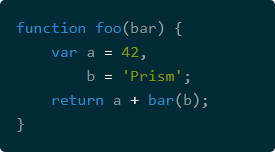
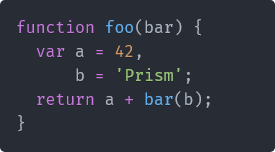
Available themes
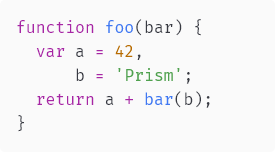
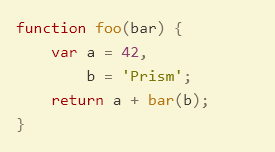
CB (originally by C. Bavota, adapted by atelierbram)

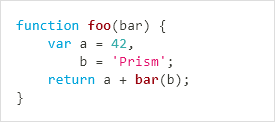
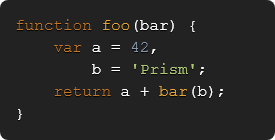
Pojoaque (originally by Jason Tate, adapted by atelierbram)

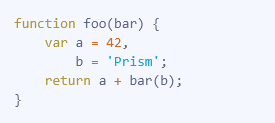
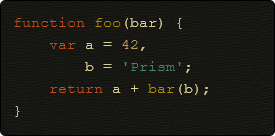
Xonokai (originally by Maxime Thirouin (MoOx), adapted by atelierbram)

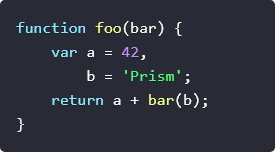
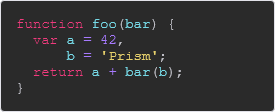
Hopscotch (by Jan T. Sott)

Atom Dark (by gibsjose, based on Atom Dark Syntax theme)

Duotone Dark (by Simurai, based on Duotone Dark Syntax theme for Atom)

Duotone Sea (by Simurai, based on DuoTone Dark Sea Syntax theme for Atom)

Duotone Space (by Simurai, based on DuoTone Dark Space Syntax theme for Atom)

Duotone Earth (by Simurai, based on DuoTone Dark Earth Syntax theme for Atom)

Duotone Forest (by Simurai, based on DuoTone Dark Forest Syntax theme for Atom)

Duotone Light (by Simurai, based on DuoTone Light Syntax theme)

VS (by andrewlock)

VS Code Dark+ (by tabuckner)

Darcula (by service-paradis, based on Jetbrains' Darcula theme)

a11y Dark (by ericwbailey)

Synthwave '84 (originally by Robb Owen, adapted by Marc Backes)

Nord (originally by Nord, adapted by Zane Hitchcox and Gabriel Ramos)

Coldark Cold (by Armand Philippot, based on Coldark)

Coldark Dark (by Armand Philippot, based on Coldark)

Coy without shadows (by RunDevelopment, based on Tim Shedor's Coy theme)

Gruvbox Dark (by Azat S.)

Lucario (by Christopher Kapic, based on Raphael Amorim's Lucario Theme)

Night Owl (by Souvik Mandal, based on Sarah Drasner's Night Owl Theme)

Holi Theme (by Ayush Saini, based on Holi Theme for VS Code)

Z-Touch (by Zeel Codder)

Solarized Dark Atom (by Pranay Chauhan, based on Solarized Dark Theme by Atom)

One Dark (by Hoon Wei Ting, based on Atom's One Dark Syntax)

One Light (by Hoon Wei Ting, based on Atom's One Light Syntax)