dom-to-point
Q:What is this thing solving?
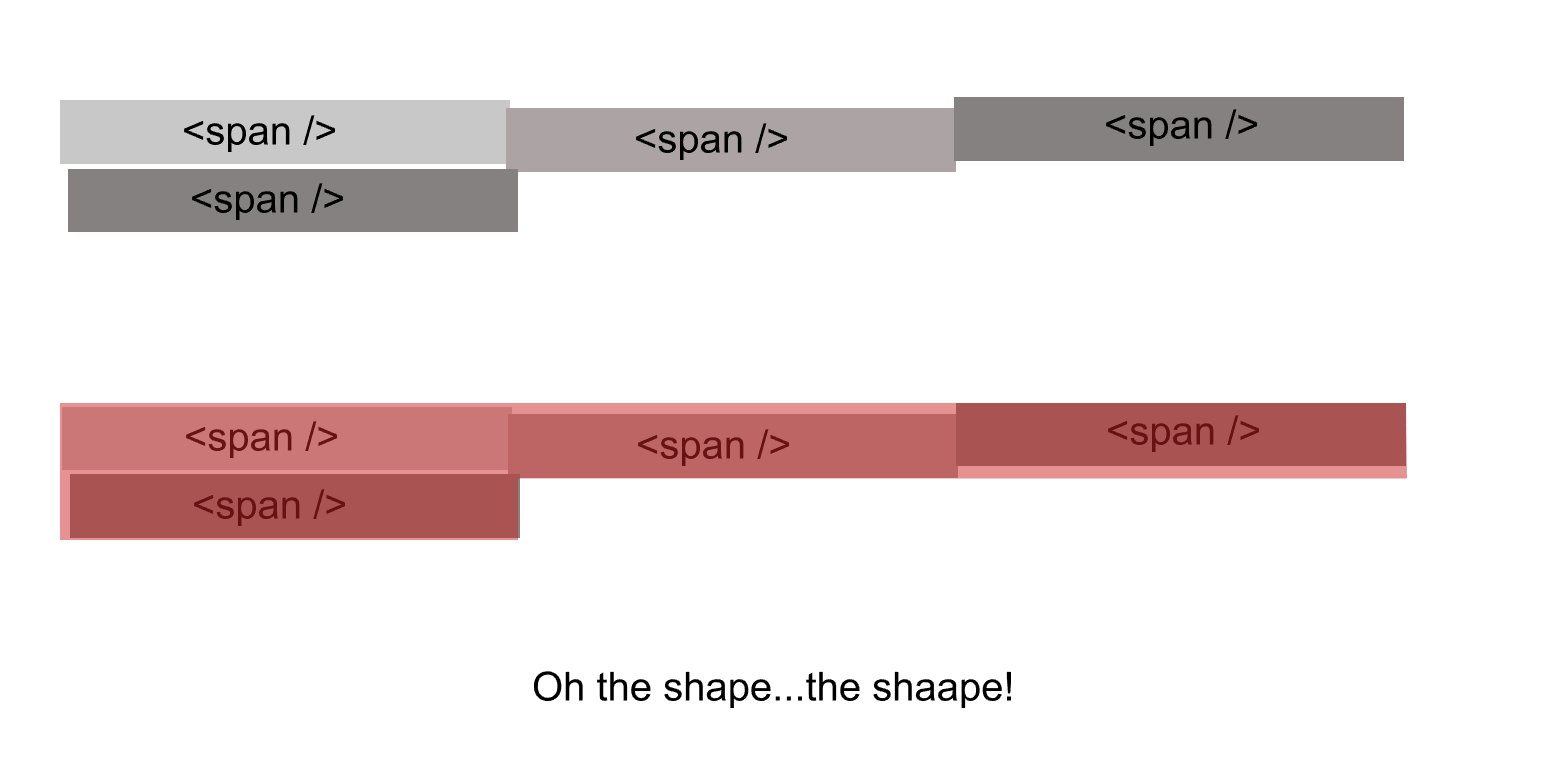
If you want to get an SVG like the red thing below

Install
yarn add dom-to-points // Package size: 795 B
Usage
import {getPolygonString} from 'dom-to-points'
// or const {getPointsArray, getPolygonString} = require('dom-to-points')
const points = getPolygonString('.item')
// or const points = getPolygonString([...document.querySelectorAll('.item')])
console.log('polygonString', points)
/*
0,0 300,0 300,100 0,100 0,100 200,100 200,200 0,200 0,200 200,200 200,300 0,300 0,300 300,300 300,400 0,400 0,400 0,300 0,300 0,200 0,200 0,100 0,100 0,0
*/
const points = getPointsArray('.item')
// or const points = getPointsArray([...document.querySelectorAll('.item')])
console.log('points', points)
/*
[
[ 0, 0 ],
[ 300, 0 ],
[ 300, 100 ],
[ 0, 100 ],
[ 0, 100 ],
[ 200, 100 ],
[ 200, 200 ],
[ 0, 200 ],
[ 0, 200 ],
[ 200, 200 ],
[ 200, 300 ],
[ 0, 300 ],
[ 0, 300 ],
[ 300, 300 ],
[ 300, 400 ],
[ 0, 400 ],
[ 0, 400 ],
[ 0, 300 ],
[ 0, 300 ],
[ 0, 200 ],
[ 0, 200 ],
[ 0, 100 ],
[ 0, 100 ],
[ 0, 0 ]
]
*/
Q: What then?
You could make a polygon with the data and add it to an SVG.
You could use a library, such as SVG.js or paper.js
Check this jsfiddle demo.
Maintainers
Contribute
PRs accepted.
License
MIT © 2018 Albino Tonnina