@uuv/a11y
Automated a11y validation
@uuv/a11y is a solution for automated accessibility validations
What is @uuv/a11y?
The @uuv library (User centric Usecases Validator) is an accessibility driven solution to facilitate the writing and execution of end-to-end tests that are understandable to any human being.
@uuv/a11y is the part of this solution used to perform automated accessibility checks to guarantee non-regression.
## How it works ?
The following references are available :
### RGAA
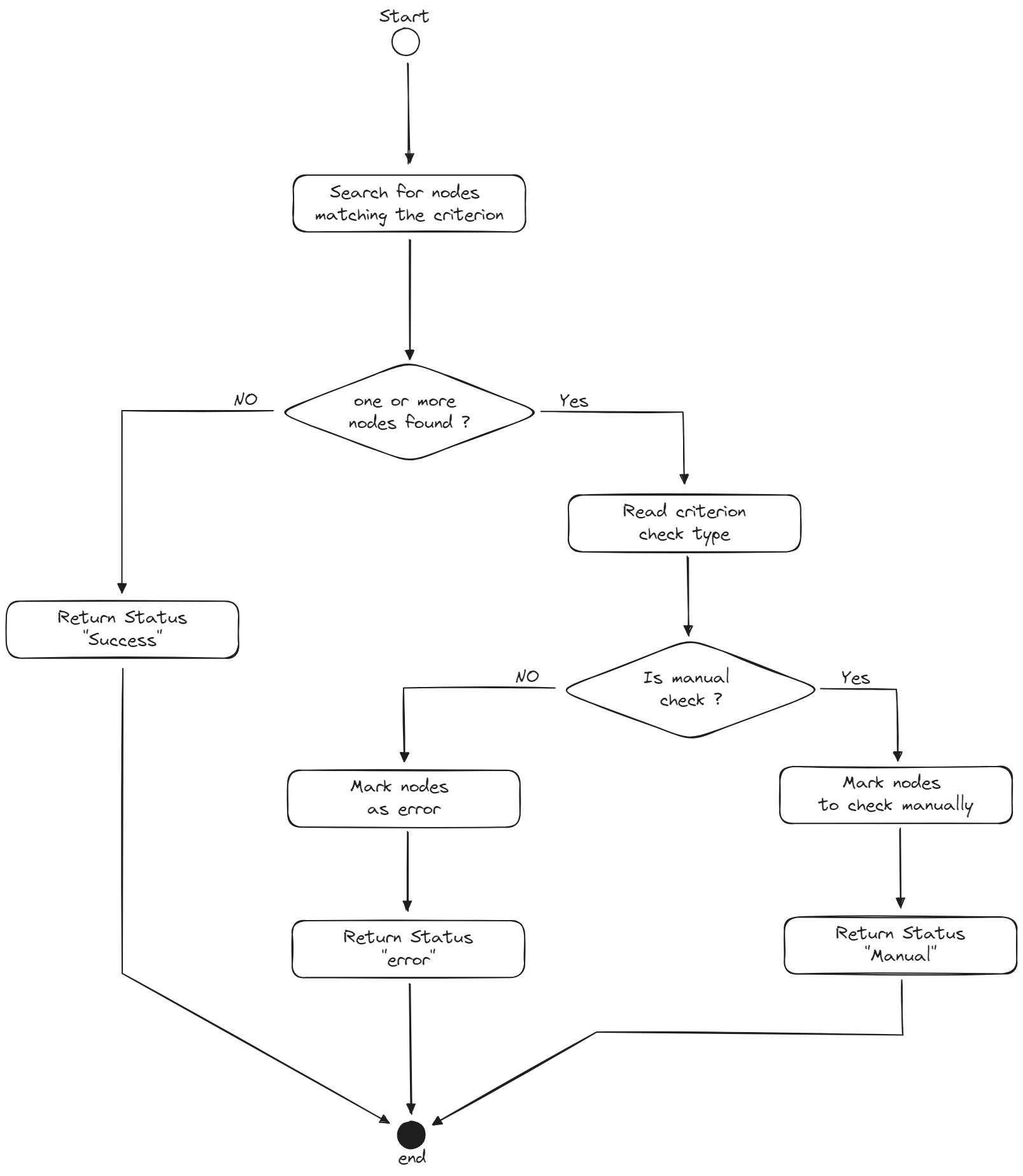
For each criterion of the RGAA, the following algorithm is executed :
 Consult this page to find out which RGAA verifications are implemented in the library
Consult this page to find out which RGAA verifications are implemented in the library
Usage
With UNPKG
- Add script tag to import @uuv/a11y in your html page :
<script src="https://unpkg.com/@uuv/a11y/bundle/uuv-a11y.bundle.js"> </script> - Add script tag to execute
Stackblitz example<script type="module"> const rgaaChecker = new uuvA11y.RgaaChecker(window.location.url); const result = await rgaaChecker.validate().toPromise(); // Print complete result console.log('result', result); // Print result summary group by criteria console.log('summary', result.summary()); </script>
As a dependency
- Import @uuv/a11y npm dependency
npm install -D @uuv/a11y Use it in your file
import { RgaaChecker, A11yResult, } from "@uuv/a11y"; const currentUrl = "<set your current url>"; const rgaaChecker = new RgaaChecker(currentUrl, enabledRules); const result: A11yResult = await rgaaChecker.validate().toPromise(); // Print complete result console.log(result); // Print result summary group by criteria console.log(result.summary());During E2E Testing (recommended usage because it allows DOM nodes to be visualized)
add
@uuv/cypressnpm dependency :npm install --save-dev @uuv/cypresscreate the file
uuv/e2e/a11y.featurein the project root with the following content and replace urlhttps://e2e-test-quest.github.io/simple-webapp/a11y-test.htmlby yours :Feature: A11y validation Scenario: Default RGAA When I visit path "https://e2e-test-quest.github.io/simple-webapp/a11y-test.html" Then I should not have any rgaa accessibility issue Scenario: RGAA with partial result When I visit path "https://e2e-test-quest.github.io/simple-webapp/a11y-test.html" Then I should have the following partial result based on the rgaa reference """json { "status": "error", "criteria": { "1.5": { "status": "manual" }, "1.6": { "status": "manual", "tests": { "1.6.5": { "status": "success" } } }, "11.1": { "status": "success", "tests": { "11.1.1": { "status": "success" } } } } } """You can also see the French example or the complete English example.
- Then execute your tests :
npx uuv e2e
Want to contribute ?
Your help is welcome, see the Contributors guide.
License
This project is licensed under the terms of the MIT license.